Jak sprawdzić motyw na stronie?

Tworzenie własnej strony internetowej to ekscytująca podróż w świat kreatywności i technologii. Jednym z kluczowych kroków jest wybór odpowiedniego motywu, który nie tylko będzie odzwierciedleniem Twojego gustu estetycznego, ale również zapewni optymalne użytkowanie i funkcjonalność Twojej witryny. Wygląd strony jest jej wizytówką, przyciąga wzrok i może przekonać odwiedzających do dłuższego zatrzymania się na niej.
Oczywiście, istnieje pokusa, aby skopiować design strony, który szczególnie przypadł Ci do gustu. To zrozumiałe, ale pamiętaj, że kluczowe jest, aby Twoja strona wyróżniała się na tle innych. Inspiracja jest dozwolona, jednak zawsze powinna iść w parze z oryginalnością. Dostosowanie kolorystyki, dodanie unikalnych elementów, czy nawet własne zdjęcia i grafiki mogą pomóc stworzyć coś wyjątkowego.
W tym artykule pokażę Ci, jak z łatwością sprawdzić, jaki motyw został użyty na stronie internetowej, która przykuła Twoją uwagę.
Potrzebujesz jedynie adresu strony z interesującym motywem oraz narzędzia, które pozwoli Ci odkryć, jakie „sekretne składniki” kryją się za jej designem.
What wp theme is that?
Zacznijmy od zasobów, które mogą Ci w tym pomóc. Jestem wielką fanką narzędzia o nazwie „What WP Theme Is That”. To prosta i intuicyjna strona, do której dostęp uzyskasz, klikając TUTAJ. Na jej stronie głównej znajdziesz pole, gdzie możesz wkleić URL strony, której wygląd Cię interesuje.
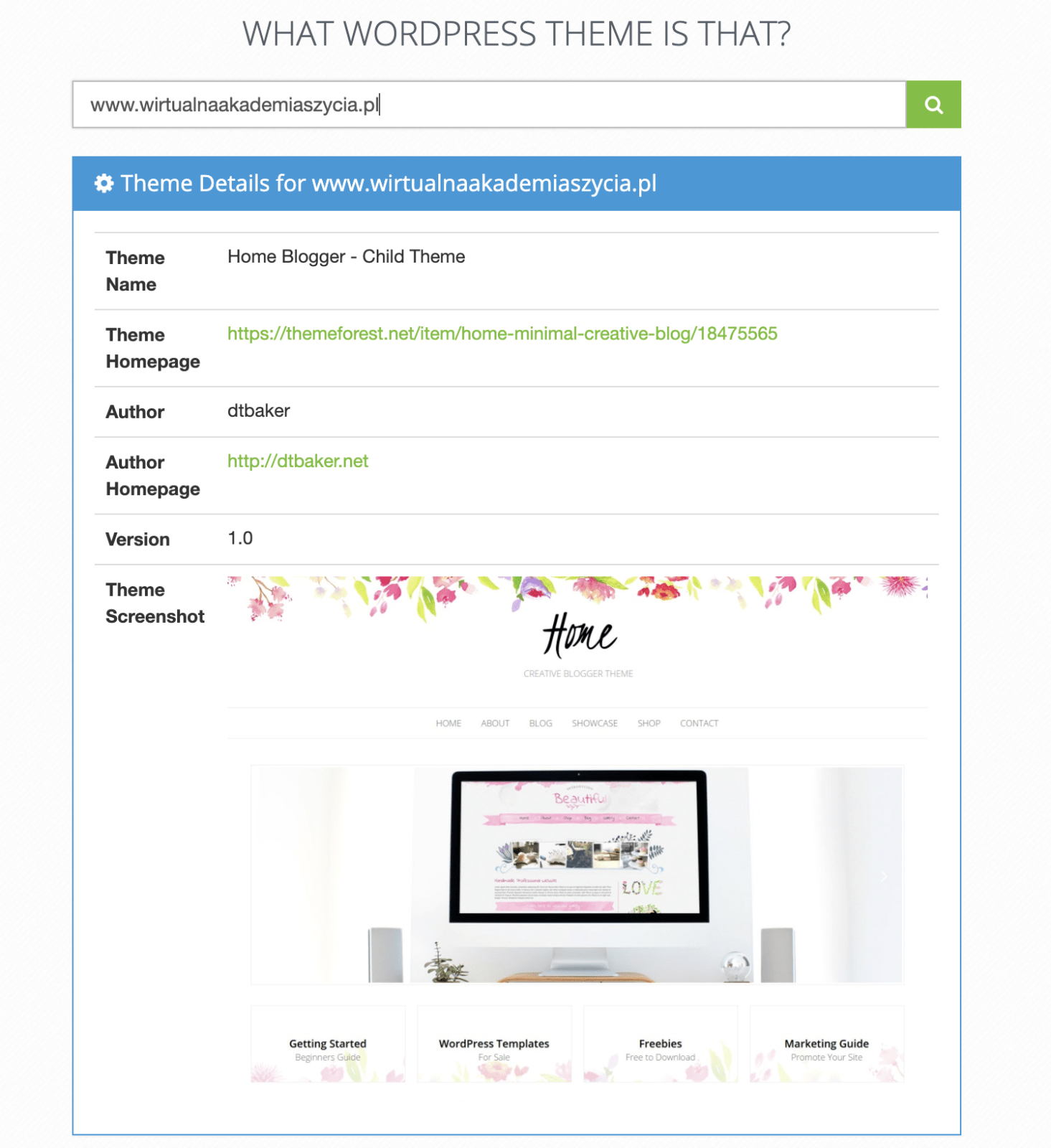
Wystarczy, że wpiszesz adres strony i naciśniesz zielony przycisk – narzędzie to wykona resztę pracy za Ciebie, generując szczegółowe wyniki. Ja na przykład wprowadziłam adres z innego projektu mojej firmy, aby pokazać, jak to działa.

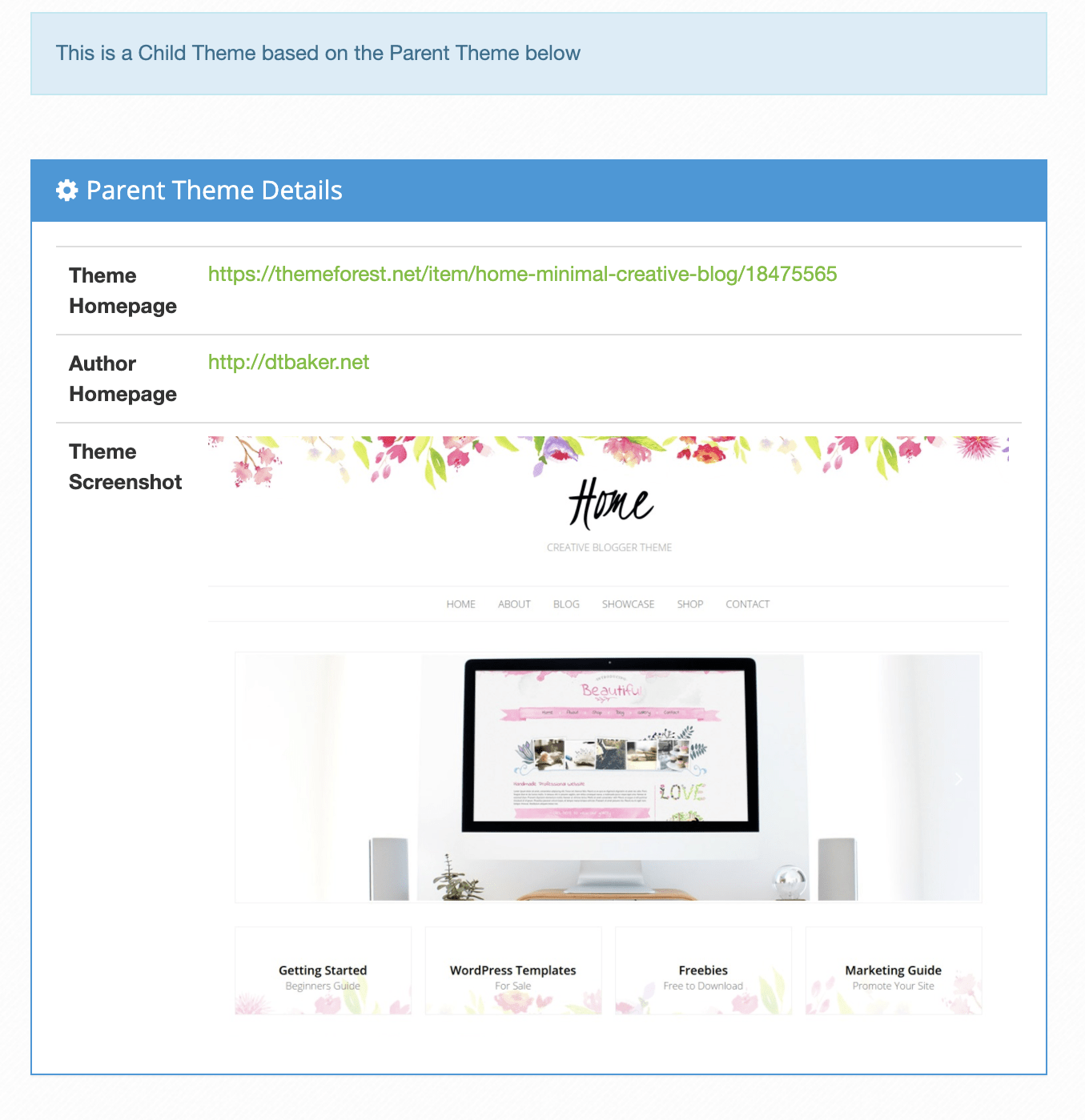
Pierwsze co ujrzysz to informacja, czy strona korzysta z motywu potomnego (child theme), co jest dobra praktyką w projektowaniu stron WordPress. Znajdziesz też odnośnik do autora motywu, wersję motywu oraz zrzut ekranu, który prezentuje jego wygląd. Jest to fantastyczny sposób, aby ocenić, czy dany motyw spełnia Twoje oczekiwania – czy jest regularnie aktualizowany i czy posiada wsparcie techniczne.


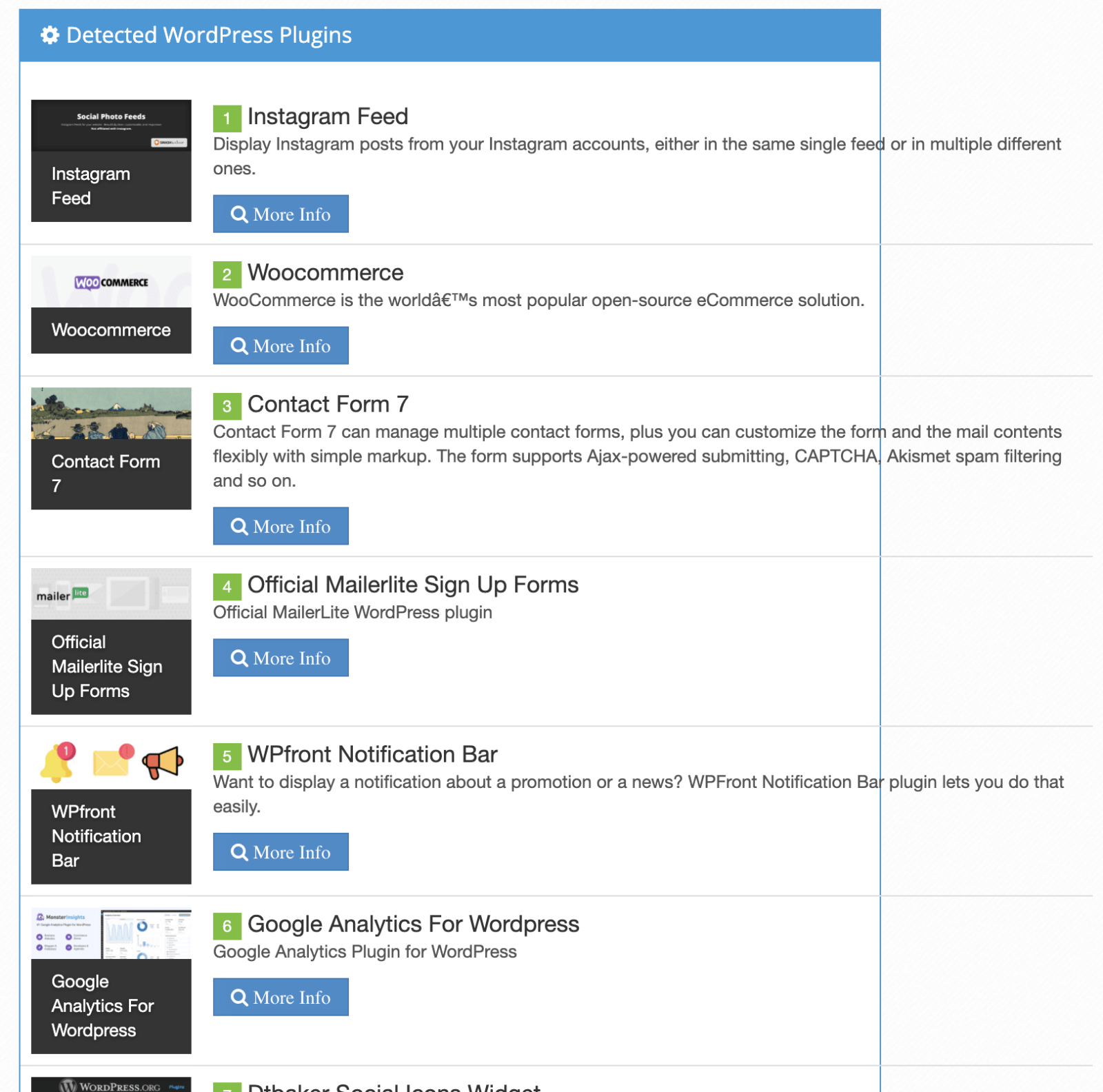
Na koniec otrzymasz listę wtyczek wykorzystanych na stronie, co jest nieocenione, gdy szukasz specyficznej funkcjonalności lub efektu, który przykuł Twoją uwagę. Możesz również dowiedzieć się, na jakim konkretnie page builderze opiera się strona, co może być istotną wskazówką przy wyborze narzędzi do zbudowania Twojego serwisu.

Teraz już wiesz, jak rozpoznać motyw użyty na innej stronie internetowej, ale czy zastanawiałeś się, jak ukryć informacje o motywie swojej strony? A może chciałbyś wiedzieć, dlaczego warto te informacje zabezpieczyć? W kolejnym wpisie przybliżę techniki i praktyki, które pozwolą Ci zwiększyć bezpieczeństwo Twojej strony poprzez ukrycie jej motywu przed narzędziami takimi jak wspomniane wyżej.