Atrybuty i warianty w sklepie woocommerce – jak je wykorzystać?

Jeżeli jesteś włascicielką lub właścicielem sklepu stworzonego w oparciu o wtyczkę woocommerce to zapewne nie raz przyglądałaś/łeś się możliwościom dodawania produktów.
W tym artykule podpowiem Ci kilka kreatywnych pomysłów, jak możesz wykorzystać atrybuty i warianty w swoim biznesie.
Atrybuty produktów – czym właściwie są?
Najprościej rzecz ujmując to po prostu cechy produktu lub usługi, które chcesz opisać. Do tej grupy zaliczają się rozmiar, kolor, szerokość, wysokość, długość, data, godzina, wysokość obcasa itd.
Każdy z tych atrybutów będzie miał kilka wariantów.
I tak np. torebki będą miały do wyboru różne kolory paska, kolory okuć czy kolory podszewki.
Korzystanie z atrybutów jest o tyle ważne i wygodne, że przyspiesza znacznie wyszukiwanie konkretnych produktów na sklepie.
Jeżeli w planach masz stworzenie filtrowania wśród Twoich produktów to dzięki atrybutom klient będzie mógł wyszukać konkretne rzeczy.
Żeby pokazać Ci jak zadbać o atrybuty i gdzie dodać je do wordpressa, załóżmy, że naszym produktem jest męska bielizna.
Przykład wybrałam specjalnie, bo im bardziej odjechany, tym szybciej się nauczysz.
Dodawanie atrybutów w kokpicie
Atrybuty możesz dodać w dwóch miejscach: zdefiniować je z góry, co znacznie przyspieszy Twoją pracę później lub każdorazowo dodawać je podczas tworzenia produktów.
UWAGA! Niektóre wtyczki np. do wizualizacji produktów wymagają dodania atrybutów w kokpicie.

Żeby zdefiniować atrybuty musisz zalogować się do kokpitu swojego wordpressa, a następnie w menu po lewej stronie odszukać Produkty.
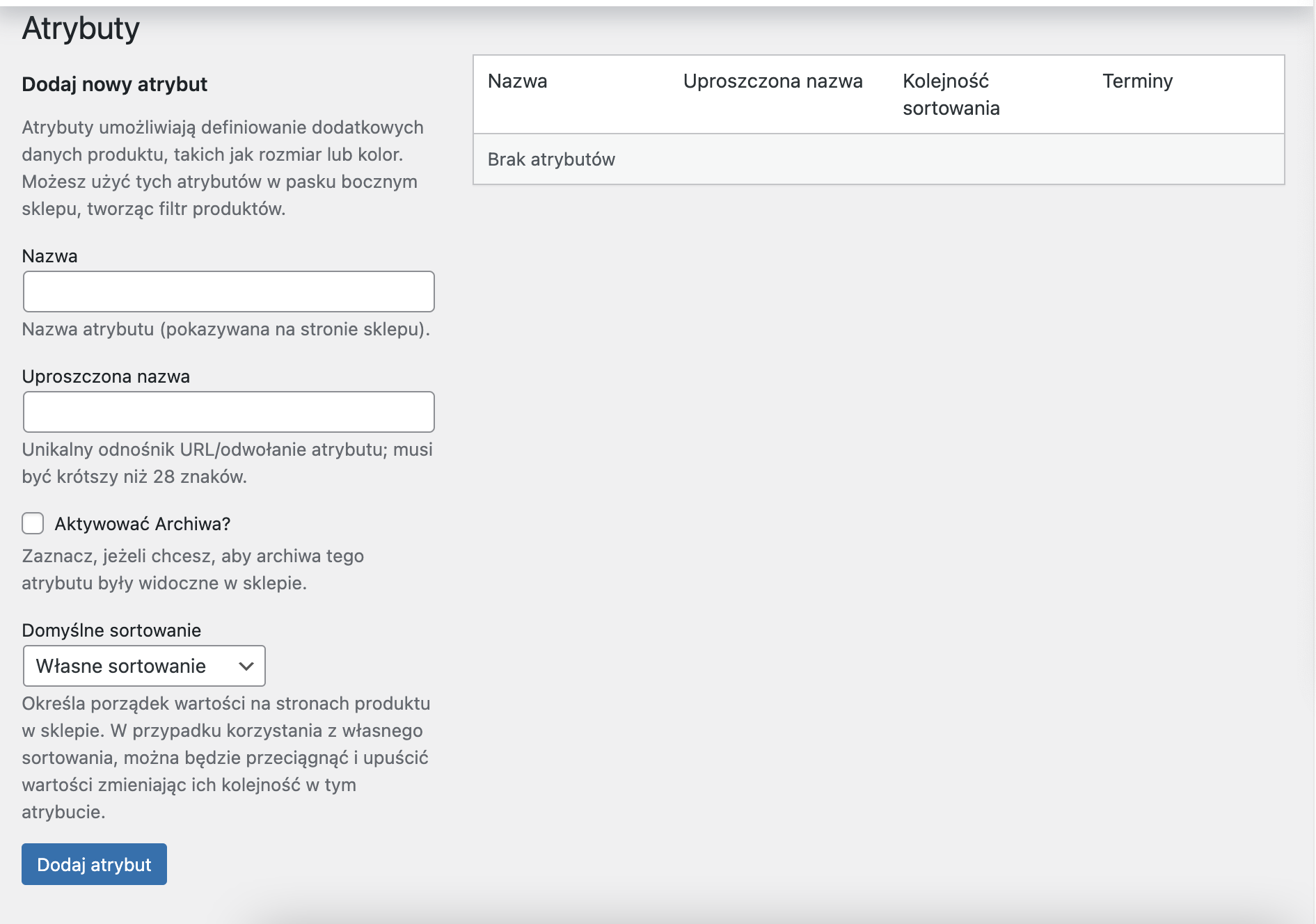
Z menu Produkty wybierz atrybuty.
Teraz chwila na zastanowienie. Jakie atrybuty może mieć męska bielizna? Myślę, że krój, rozmiar, kolor będą wystarczające.

Na screenie widzisz pola, które należy wypełnić. Wystarczy podać nazwę. Nazwa uproszczona utworzy się samodzielnie. Każdorazowo po wpisaniu nazwy atrybutu klikaj przycisk dodaj atrybut.
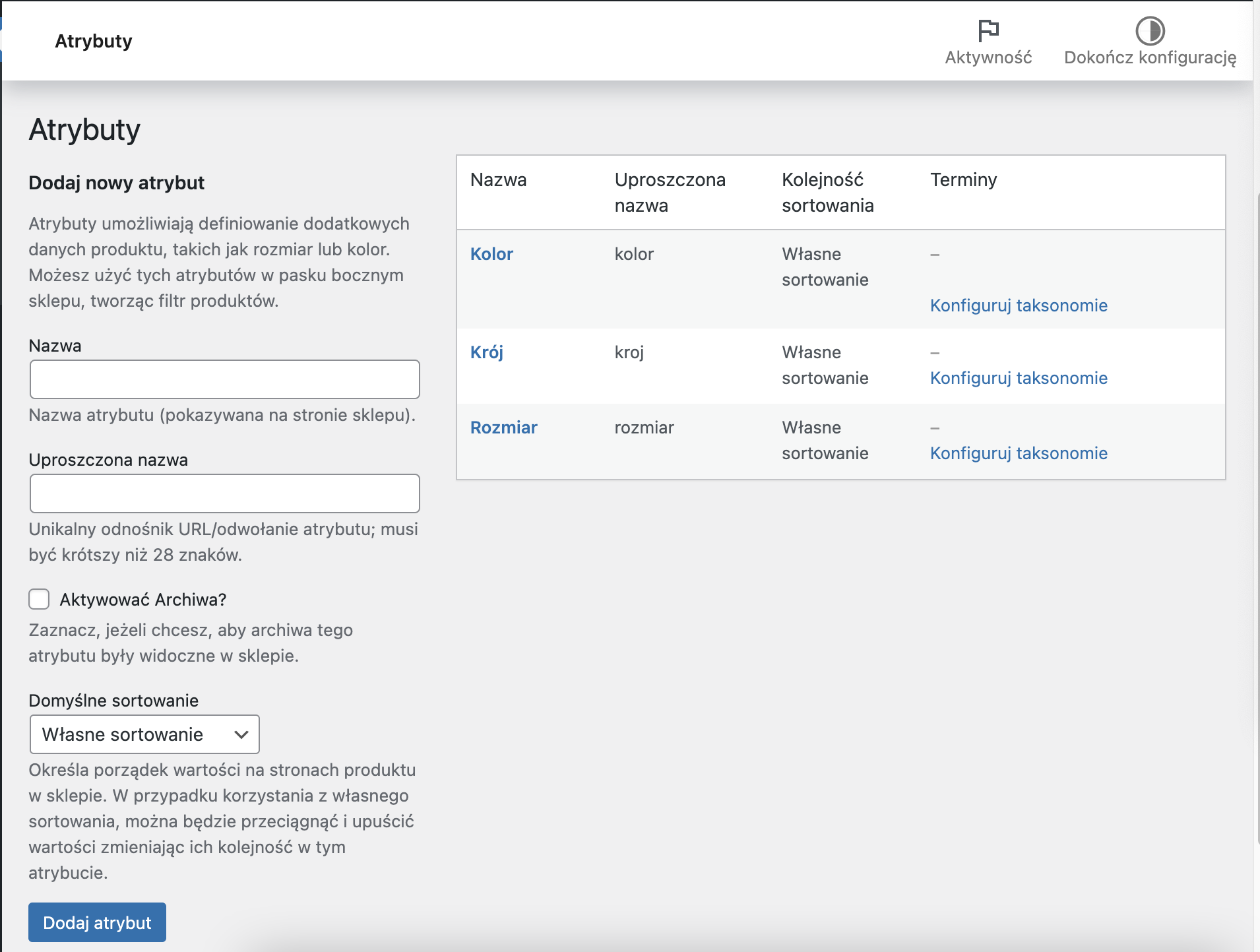
Po wprowadzeniu zobaczysz taki ekran:

Za chwilę będziemy konfigurować taksonomie, czyli dodamy warianty dla naszych atrybutów.
Kliknij konfiguruj taksonomie przy atrybucie krój.
Konfiguracja taksonomii czyli dodajemy warianty
Przed nami burza mózgów! Dla każdego atrybutu musimy wpisać konkretne wartości.
Dla kroju będą to: slipy, bokserki obcisłe, bokserki luźne, stringi.
Warianty wpisuje się dokładnie tak samo jak atrybuty – wystarczy nazwa i zatwierdzenie.
Po wszystkim zobaczysz taki ekran:

A jak wyjdziesz do menu atrybutów to taki:

Uzupełnijmy pozostałe atrybuty o rozmiary i kolory i bierzmy się za dodanie produktu do sklepu.
Dodajemy produkt do sklepu
Żeby dodać nowy produkt do sklepu z lewego menu wybierz Produkty, a następnie dodaj nowy.
Jako tytuł dodałam: Bielizna męska. Treść możesz wstawić testową. Do tego celu wykorzystaj generator Lorem Ipsum (TUTAJ).

Cała magia jednak będzie się działa trochę niżej – w menu z danymi produktu.


Z prawej strony odszukaj zakładkę atrybuty. Kiedy je rozwiniesz zobaczysz te, które przed chwilą wprowadzaliśmy.
Wybierz krój i kliknij dodaj.

Bardzo ważne! Zaznacz ptaszek przy napisie Dla wariantów. Dzięki temu będziesz mogła / mógł zarządzać konkretnym wariantem dosyć szczegółowo.
Następnie kliknij „zaznacz wszystko”. Pojawią się warianty, które konfigurowaliśmy wcześniej.


Wprowadź w ten sam sposób wszystkie atrybuty. Na końcu je zapisz. Zobaczysz taki ekran:

Teraz czas na ustawienie wariantów!
Z zakładek po lewej stronie wybierz Warianty. Z rozwijalnej listy wybierz: Utwórz warianty ze wszystkich atrybutów. Dzięki temu system doda wszystkie możliwe kombinacje między wybranymi atrybutami. Kliknij IDŹ.

Tutaj ważna informacja: operację tworzenia wariantów musimy powtórzyć, gdyż jednorazowo system utworzy ich tylko 50. W moim przypadku mamy 120 różnych kombinacji.
Każdą z kombinacji możesz edytować osobno. jednak przy takiej ilości jest to trudne. Zatem woocommerce przychodzi z pomocą. Można zmieniać pewne rzeczy odgórnie:

Żeby edytować konkretną kombinację wystarczy najedziesz na nią i klikniesz strzałeczkę po prawej stronie.
Do każdej kombinacji możesz dodać indywidualną cenę, obraz, stan magazynowy (zaznacz zarządzanie stanem magazynowym).

Na samym końcu wszystko zapisz i produkt opublikuj. Zobaczymy co nam wyszło.

Fantastycznie to wygląda! Dzięki takiemu prostemu układowi nasz klient może dokładnie wybrać czego potrzebuje!
Jak wykorzystać produkt z wariantami w biznesie online?
Kiedy robię strony internetowe trafiają do mnie klienci z różnym budżetem. Moją rolą jest zaproponować takie rozwiązania, żeby wszystko się spinało.
Kiedy klient chce np. uruchomić konsultacje mogę mu zaproponować klika opcji. Zrobienie systemu rezerwacji, które jest opcją najdroższą, skorzystanie z zewnętrznego dostawcy np. Calendly lub wykorzystanie tego, co daje nam woocommerce.
Dzięki takiemu układowi jako atrybut możemy wpisać datę, a jako wariant godzinę.
Albo całkiem rozszerzyć i dać dwa atrybuty: data, godzina.
Minusem tego rozwiązania jest to, że każdorazowo musisz ręcznie zmieniać warianty. Ale jest to opcja darmowa i stosunkowo łatwa do wprowadzenia.
Miałam też klientki, które w połączeniu z wtyczką Pay for post robiły w ten sposób platformy kursowe, a wariantów używały np do określania poziomu kursu.
Jak widzisz zastosowań jest wiele. Teraz tylko korzystać 😉